El inglés en 16 palabras
Esta aplicación consiste en traducir una proporcionar una palabra al receptor y que este ponga su traducción al inglés dando lugar a dos opciones:
- Que acierte y saldrá una notificación que felicita a quien lo a resuelto bien, y que automáticamente aparezca otra palabra.
- Que falle y aparecerá la notificación de "has fallado" y deberás volver a intentar resolverla.
En el diseño de esta aplicación existen
- 4 Etiquetas.
- 1 Campo de texto.
- 1 Botón.
- 1 Notificador .
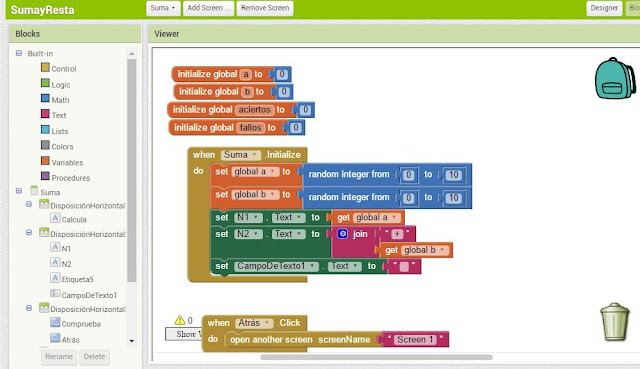
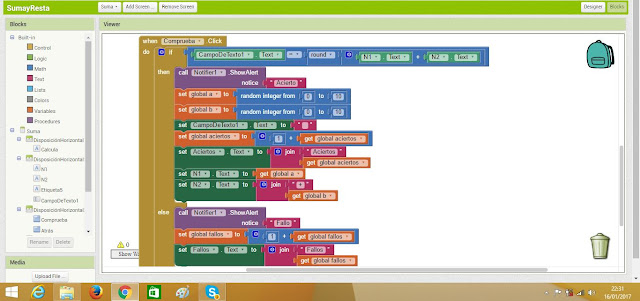
- Bloques:
Para empezar he creado dos listas comparando palabras en españo(lista_esp) y en inglés (lista_ing). He formado bloques para que aparezcan palabras en español aleatorias para posteriormente traducir al español. Y en segundo bloque e realizado una relación para que las palabras traducidas se corrijan y si son verdaderas salte la notificación ACIERTO y si son falsas salte la notificación FALLO.